The mobile information architecture we have chosen is the Hub & Spoke model (2). Each category in the main menu of our app follows the concept of having a start, a goal and different checkpoints between these two. At each checkpoint, the user is given a choice. This is a very straightforward hierarchy that aims to not overwhelm the user. This is especially important for people who are not used to computer interfaces. Another reason we chose this hierarchy is because of the potentially stressful environment the app will be used in. This idea was bred when reading about the Cognitive Approach theorem, which says that a user is generally more capable of solving one task at a time.
Another point strongly related to the user's environment is the color choices of the design. We use blue & green as background colors for our sub-menu buttons. Using the app in very bright daylight requires darker colors, while more dim environments require brighter colors. We've decided to change the contrast of the colors based on the light-sensor of the smartphone. This perfects the interface visibility in each situation. The idea to change the contrast and depth of color based on the surrounding lighting was bred after reading Murch's Rules(3). The buttons for each sub-menu have different colors. When a user enters these sub-menus, the background color of the header will be the same as the buttons, the goal of this is to increase the user's familiarity with the app, so that navigation wont be dependant on text. After a while, users will navigate only by the different colors. The idea of navigating by use of color was brought to us by Julie A. Jecko & Andrew Sears (The Human Computer Interaction Handbook, p. 133, 2003).
 |
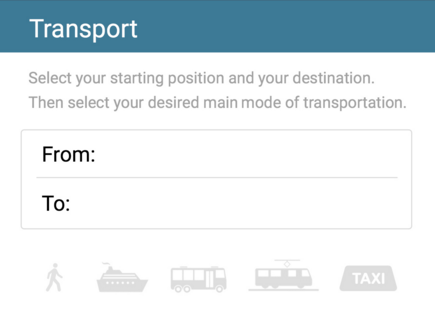
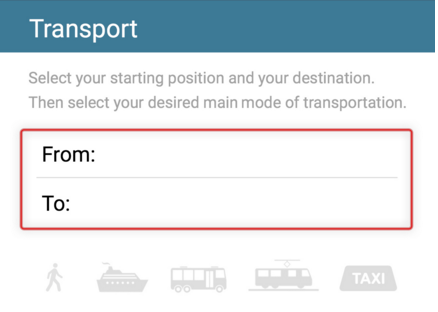
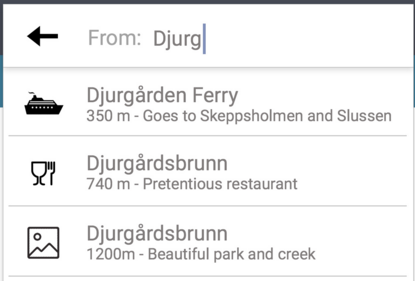
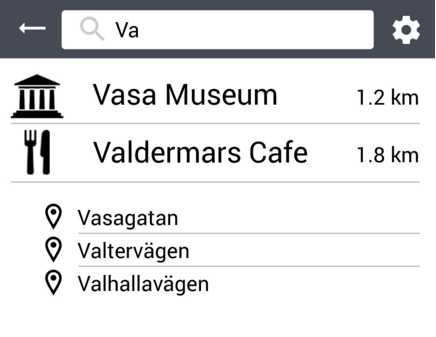
| Main Menu |
 |
| Important factors when using smarpthones to illustrate our design choices. |